Teaching Computational Thinking With—and Without—Screens
This activity focuses on teaching students about the coordinate plane using two tools: a micro:bit and a good, old-fashioned game of Battleship.
Your content has been saved!
Go to My Saved Content.Learning coding equips students with critical thinking, problem-solving, and computational skills. It is essential for schools to develop opportunities for students to learn computational thinking beyond computer science classes.
The micro:bit, a small and programmable microcontroller, is a powerful tool to teach computational thinking for interdisciplinary learning. By integrating the micro:bit into areas like science, mathematics, art, and engineering, teachers can create engaging, hands-on learning experiences that emphasize problem-solving, creativity, and real-world applications. I use this activity with high school students ranging from ninth through 10th grades in an after-school STEAM classroom at The Possible Zone, in Boston.
Unplugged: Teaching Computational Thinking without Screens
A classroom routine that benefits my students is to prime their knowledge in a screen-free, hands-on activity that helps lay a foundation of conceptual knowledge before they jump into coding on a screen. The research shows that hands-on, kinesthetic learning helps children develop abstract thinking and problem-solving skills in a tangible way, reinforcing concepts like abstraction and algorithmic thinking without the distractions of technology. Without screens, students can engage more deeply with the core ideas, which fosters greater focus and creativity. Unplugged activities are especially useful in underresourced settings where access to devices and the internet may be limited, as they require minimal materials.
Teaching coordinates through Battleship is an engaging classroom activity that helps students grasp the concept of the coordinate plane while encouraging teamwork and strategic thinking. This version of Battleship uses a 5x5 grid and x, y coordinates, similar to how students would use coordinates to control LEDs on a micro:bit.
Activity breakdown: Before beginning, I explain that we will be playing this game to practice using x- and y-coordinates. These coordinates are crucial for controlling grids, such as the 5x5 grid of LEDs on a micro:bit. Emphasize that this game will help students become more comfortable with identifying coordinates, which is important for both math and coding tasks.
I explain that the x-axis runs horizontally and the y-axis runs vertically, and the point where the axes intersect is called the origin (0,0). By using coordinates, we can pinpoint specific points on a grid: “The micro:bit has 25 LEDs. You can control each individual LED using its x, y coordinates. We are going to practice using coordinates in a game of Battleship.”
With the help of a co-teacher or student volunteer, I model how to play the game; then I pair students and distribute their grids. Teachers circulate to assist, monitor progress, or join the game if there’s an odd number of students.
Plugged in: Teaching the Coordinate Plane with the micro:bit
Teaching conditional statements and variables using MakeCode and a micro:bit is an engaging way to introduce students to fundamental coding concepts. I adjust my transition to applying these concepts in different ways, depending on the degree of student exposure to these topics. For an introduction to these concepts, I would lean into another unplugged activity like programming the robot teacher. If students were already knowledgeable about these concepts, I would briefly revisit them on our word wall and move on to this activity.
In this activity, students will learn how to manipulate the movement of a sprite across a 5x5 LED grid by creating variables, using conditional statements, and adjusting inputs.
Part 1: Creating a sprite and introducing variables (15 minutes): Begin by explaining the challenge: moving a sprite across the micro:bit’s 5x5 LED grid without letting it fall off the edge. Introduce the “on start” and “forever” blocks in MakeCode, highlighting their functions. “On start” executes code once when the program starts, while “forever” executes code continuously throughout the program.

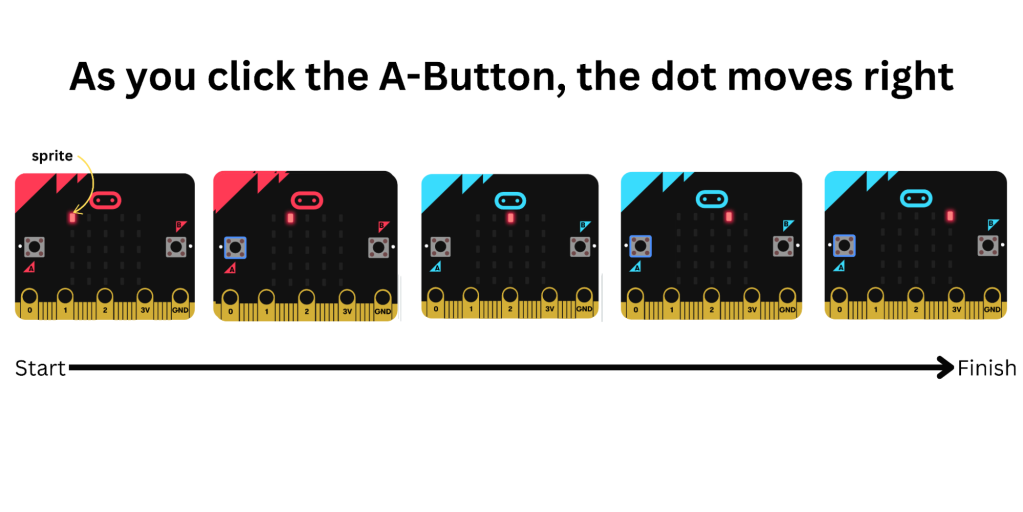
- Guide students to create their sprite using the “plot x,y” block. Explain that the sprite’s position is controlled by x and y coordinates. Ask, “What happens when I change the x value? The y value?” This will demonstrate how changing x moves the sprite left or right and changing y moves it up or down.
- Discuss what variables are and why they are used in coding. For example, in the equation “x + 5 = 7,” x is the variable, representing a value that can change. In coding, variables store and retrieve data. For this activity, students will create variables to store the x and y coordinates of their sprite. Walk them through creating variables in MakeCode, such as “xCord” and “yCord.”
- Explain the use of conditional statements, which direct the program to execute an action based on a condition being true or false. Guide students to write code that moves the sprite to the right when button A is pressed. Use the block “on button A pressed” and unplot the sprite’s current coordinates. Then, change the value of “xCord” by 1 to move the sprite right. Discuss why it’s necessary to unplot the sprite first, since the “forever” loop constantly re-plots the sprite unless it’s removed first.
- Moving the sprite left (student challenge): As a check for understanding, have students program “on button B pressed” to move the sprite to the left.
Part 2: Creating an invisible fence (15 minutes): Ask students what happens when the sprite moves all the way to the edge of the grid. It falls off! Explain the concept of creating an “invisible fence” using conditional statements to prevent the sprite from leaving the grid.
- Walk students through setting a conditional rule: “If the x coordinate is greater than 4, set xCord to 4.” This ensures that the sprite can’t move beyond the right edge of the grid.
- Students will now create a similar rule to prevent the sprite from falling off the left side of the grid (e.g., if xCord < 0, set xCord to 0).
Part 3: Using tilt inputs to move the sprite (20 minutes): Start by reviewing the inputs that students have already used, like button A and button B. Then, ask them to identify other inputs available on the micro:bit, such as tilt or shake.
- Explain that they will now use the tilt input, which utilizes the accelerometer in the micro:bit. Ask if they’ve played phone games where tilting the phone controls movement; this is the same mechanism.
- Guide students to write code that moves the sprite right using the “on tilt right” block. As before, they will unplot the sprite’s current position, change the “xCord” value by 1, and add a short pause (200 ms) to see the movement. Model how to use “on tilt down” to move the sprite downward by adjusting the “yCord” value by -1. Remind students to unplot the sprite and re-plot it after updating the coordinates.
This combined 5x5 Battleship game and sprite movement activity is an engaging and practical way for students to become comfortable with key concepts in both math and coding. By using x and y coordinates in a familiar and enjoyable game format, students not only reinforce their understanding of the coordinate plane but also develop essential problem-solving and collaboration skills. This approach effectively integrates math and coding, making learning both accessible and enjoyable while building critical thinking skills.
